Git中你不知道的秘密
19 May 2015注: 下面的一些命令和参数需要git 1.7.2以上的版本.
随着JavaScript作为浏览器的脚本语言愈发普及, 对于其事件驱动交互模型有一个基本的理解, 以及它与其他语言(例如: Ruby, Python, 和 Java)在请求-响应模型上的区别是令我们受益良多的. 在这篇文章里, 我会解释一些 JavaScript 并发模型的核心概念, 包括: event loop, 消息队列, 希望可以借此提升大家对于这门语言(你或许已经开始用它来编码, 但却没有全面的理解它)的理解.
默认情况下, npm install 在 node_modules 下进行安装. 然而当需要为开发中的项目安装依赖时, 就需要把对应的依赖库及版本号添加到 package.json 的依赖部分中.
--save选项则可以自动在package.json的dependencies内添加内容, 而不用手动修改package.json文件.
例如:
npm install karma --save
执行完成后, 可以在 package.json 文件的 dependencies 块的末尾看到 “karma”:”~0.12.28”. 需要注意的是, 依赖总是包含~标识符的, 因此在不同系统上重装相同版本是不会有问题的.
通过--save-dev则可以修改 devDependencies 部分:
npm install karma --save-dev
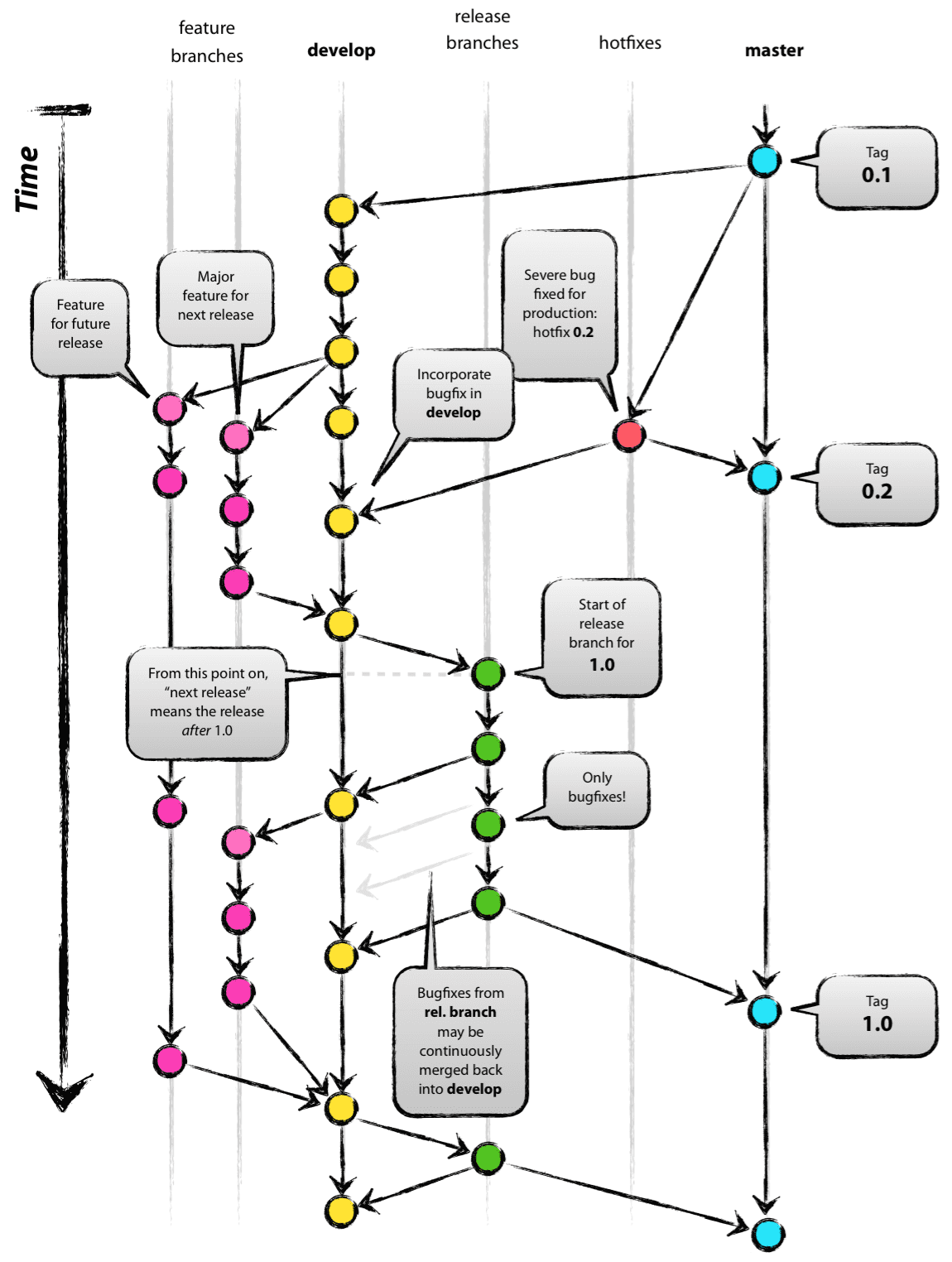
我会在这篇文章中为大家阐述一个开发模型, 大约一年前, 我就已经在我所有的项目中引入了它, 并且已经被证明这是一个很成功的模型. 其实我很久之前就想写这篇文章了, 但是始终没找到合适的时间来完成它, 现在终于可以了. 我不会提及任何项目的细节, 而仅仅似乎关于分支策略与发布管理.

instanceof 运算符用于判断C是否存在与P上, C与P分别为:
C: 运算符右侧的函数的prototype属性P: 运算符左侧对象的原型链关于JavaScript中行尾分号问题, 由来争议已久.
其中有大师Douglas Crockford以及JSLint的建议一定添加方位分号, 也有很多其他大牛(诸如Zepto的作者)加入了无分号党.
其中孰是孰非也是仁者见仁, 智者见智了.
这篇文章下面会为大家介绍无分号党中代表人物”Mislav Marohnić”对于此问题的阐述.
先来看一段代码:
<?php
$date = new DateTime('2000-12-31');
$date->modify('+1 month');
echo $date->format('Y-m-d') . "\n";
$date->modify('+1 month');
echo $date->format('Y-m-d') . "\n";
?>
Handlebars.js 是 JavaScript 一个语义模板库, 通过对view和data的分离来快速构建Web模板. 它采用”Logic-less template”(无逻辑模版)的思路, 在加载时被预编译, 而不是到了客户端执行到代码时再去编译, 这样可以保证模板加载和运行的速度. Handlebars.js兼容Mustache, 你可以在Handlebars.js中导入Mustache模板.